Introduction
Inspired by the readings on CRT display by Charles Petzold and Decentralized Storytelling by Amelia Winger-Bearskin, I have created an interactive installation to show how a Cathode Ray Tube (CRT) monitors (old television displays) work. This engagement allows the people to experience the part of history which existed in the 1900s and early 2000s. I have used Arduino with Processing for this installation. Over the years, technology has updated itself tremendously. So, as people upgrade themselves, they tend to forget the initial elements of technology. I believe that this installation would remind people of those fundamentals so that they can build on it to create devices based on continuous pixel processing. My aim for doing this installation is to create an experience that can exist for generations to guide people how such displays used to work.
Concept
The way a CRT monitor works is that it shows one pixel at a time on the screen (a pixel lights up) and the pixels light up from left to right in a line, and then from top to bottom covering the entire screen. Although one pixel is lighting up at a time, the high frequency creates an illusion of a continuous image. This continuity was used to create moving pictures in a CRT television, in which the people used to see thousands of pixels light up one after the other to create patterns, images, and the pictures seemed to move based on where the pixels lit up.
Following from that, I have created an installation in which people adjust the frequency of the pixel display and the brightness of pixels to create patterns on the screen. The pattern generation mimics the display of a CRT Monitor, giving the viewers a sense of how the picture technology started. Moreover, as people are using big data and machine learning to do object recognition, an understanding of pixels would be essential for the users.
Following from that, I have created an installation in which people adjust the frequency of the pixel display and the brightness of pixels to create patterns on the screen. The pattern generation mimics the display of a CRT Monitor, giving the viewers a sense of how the picture technology started. Moreover, as people are using big data and machine learning to do object recognition, an understanding of pixels would be essential for the users.
Final Work
In my final project setup, the user can view a pattern on the screen based on the adjustments of the sliders on the interactive board. As shown in the video, the two slides adjust the frequency (the speed of movement of the pixel on the screen) and the brightness (the alpha value of the pixel). Based on that movement, it creates a perception of a moving image. As a human eye perceives an image to be continuous and smooth which has a frame rate above 30 fps (frames per second), CRT technology uses this fact to create illusion.
Note: I have used an LED display to mimic the operation of a CRT display. So, this project work is just a representation of the real display.
Work in Progress
This project had two aspects for its completion: hardware and software.
For the hardware functioning, I laser cut a box such that the components and the laptop keyboard can be properly concealed, creating a more engaging experience. I did the wiring and soldered the connections.
The primary aspect of software integration was about the use of two serial connections from a single Arduino to use two inputs – frequency and brightness. I then used the serial data received from the sliders (essentially potentiometers) to receive in Processing. Once the data was there, I assigned them to variables and created an effect similar to the movement of pixels on the screen.
For the hardware functioning, I laser cut a box such that the components and the laptop keyboard can be properly concealed, creating a more engaging experience. I did the wiring and soldered the connections.
The primary aspect of software integration was about the use of two serial connections from a single Arduino to use two inputs – frequency and brightness. I then used the serial data received from the sliders (essentially potentiometers) to receive in Processing. Once the data was there, I assigned them to variables and created an effect similar to the movement of pixels on the screen.
Prototype
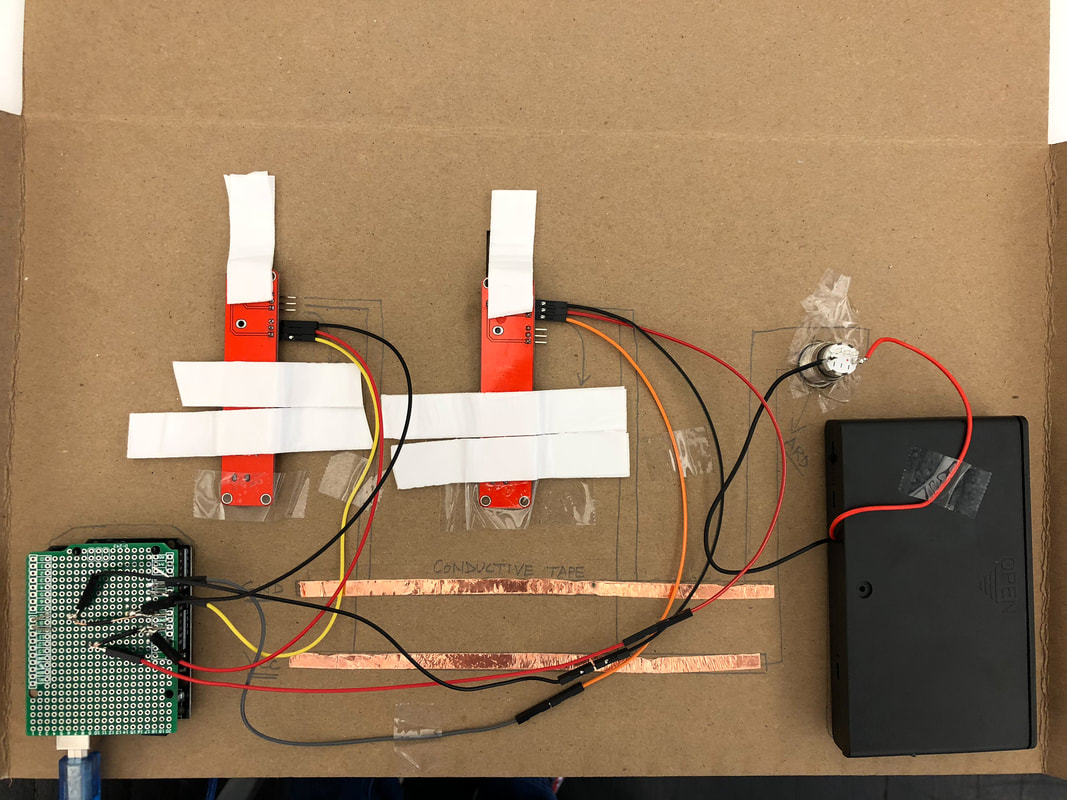
The prototype has two segments: the physical board having adjustable bars and a computer screen to appear like a CRT monitor. For the purpose of this project, the electronic controls be placed below the physical board, and the computer screen (as shown in the prototype) would be replaced with a laptop screen. The keyboard would be hidden and the physical board would be placed next to the screen to create an interaction.
The prototype clearly depicts how the actual project would be functional. Here are a few images of the prototype:
The prototype clearly depicts how the actual project would be functional. Here are a few images of the prototype: