|
I am ambidextrous and this is day 5 of enhancing the skill of using both hands at the same time.
In this piece, I have played the melody of the song Kaun Tujhe by Palak Muchhal using Garage Band. My left hand is on the chords and the right is on the main tune. Inspiration
0 Comments
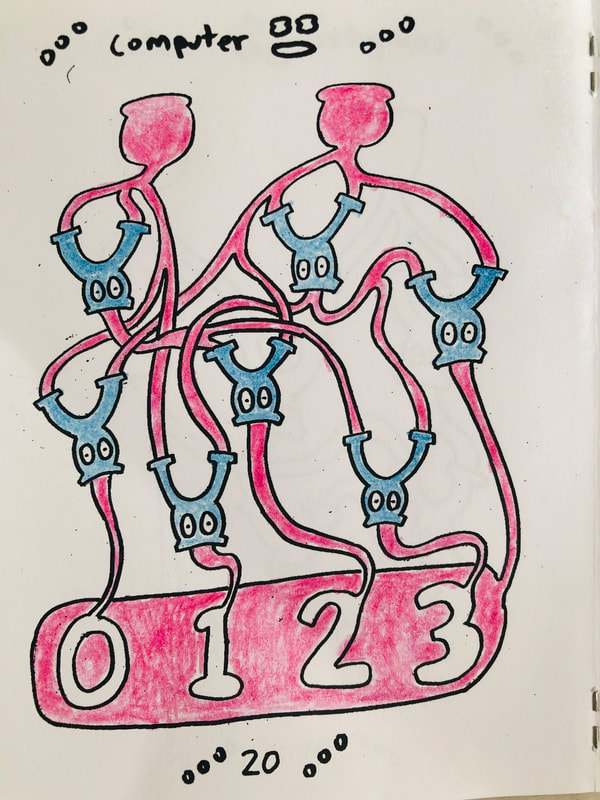
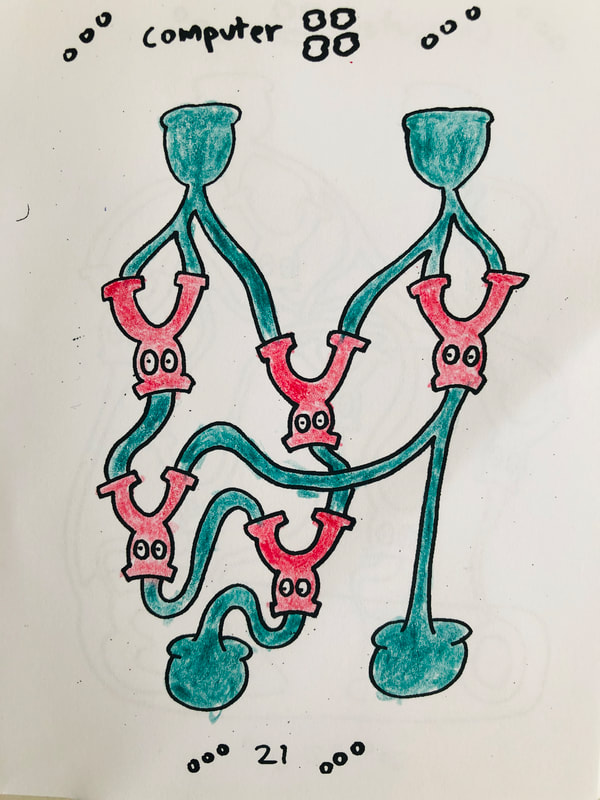
I am ambidextrous and this is day 4 of enhancing the skill of using both hands at the same time.
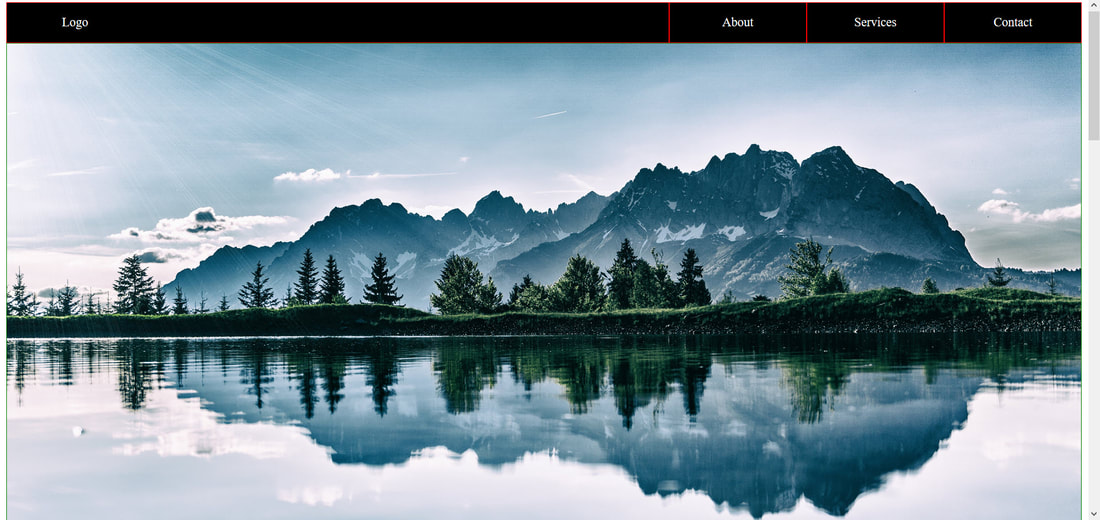
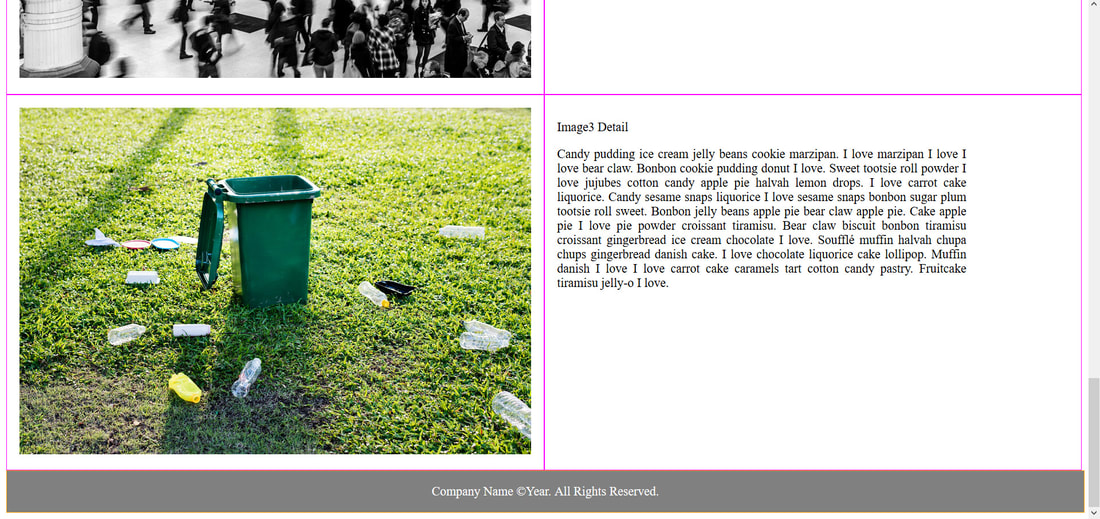
In today's sketch, I have colored a sketchbook with two different details. The blue and pink was done by the left hand and the red and green side was done by the right hand. In this post, I have created a responsive standard webpage using grids and flexbox in HTML and CSS.
It will serve as the basic layer on top of which, complex websites can be built. View Code I am ambidextrous and this is day 3 of enhancing the skill of using both hands at the same time.
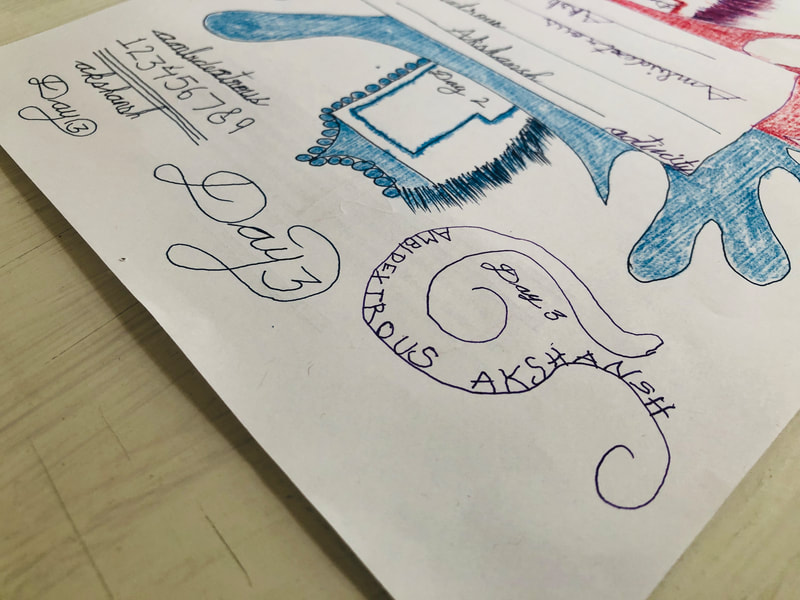
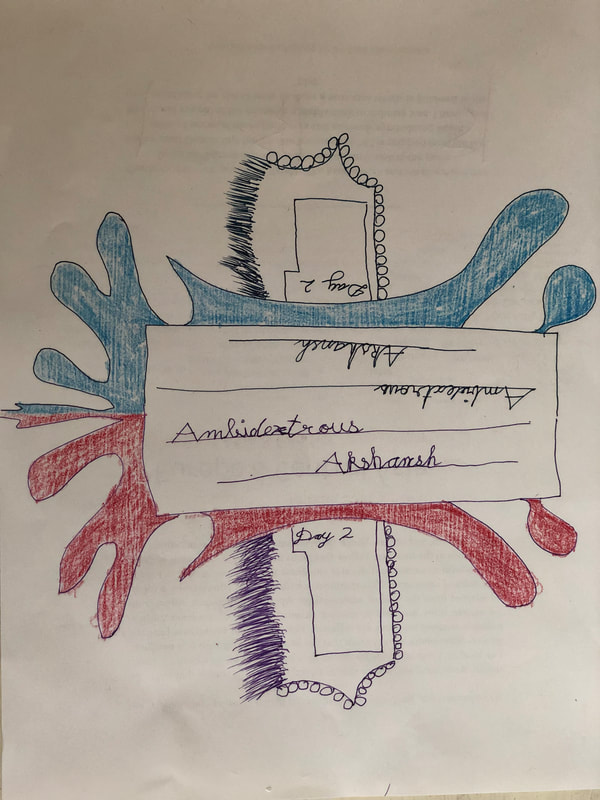
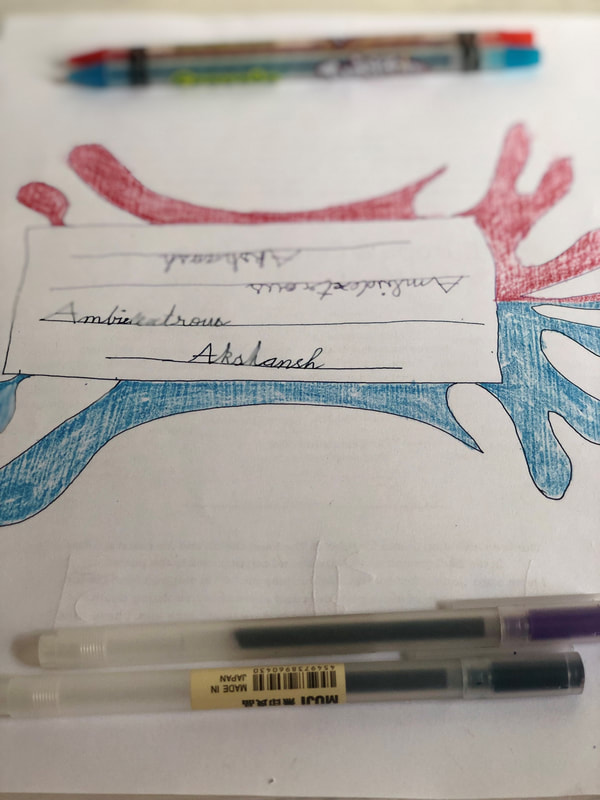
In today's sketch, I played with writing text along a curve. The black pen writing was done by the left hand and the purple pen was done by the right hand. I am ambidextrous and this is day 2 of enhancing the skill of using both hands at the same time.
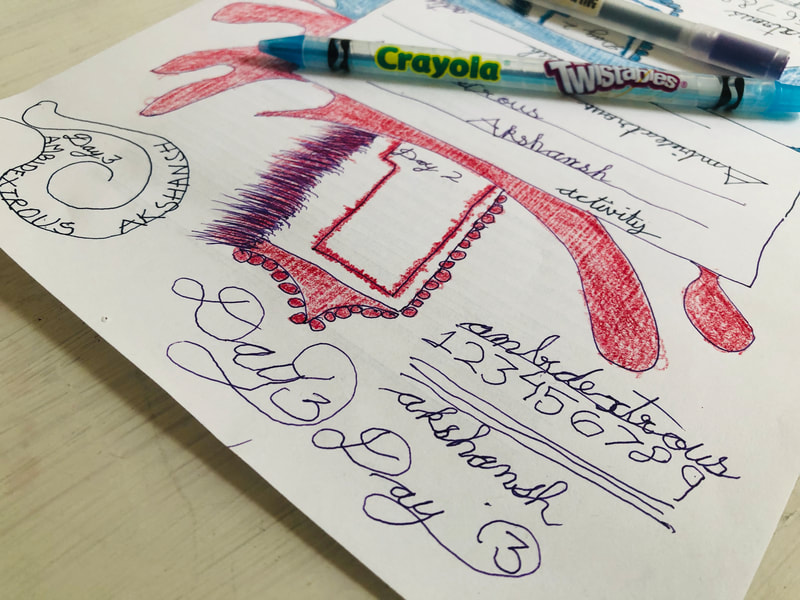
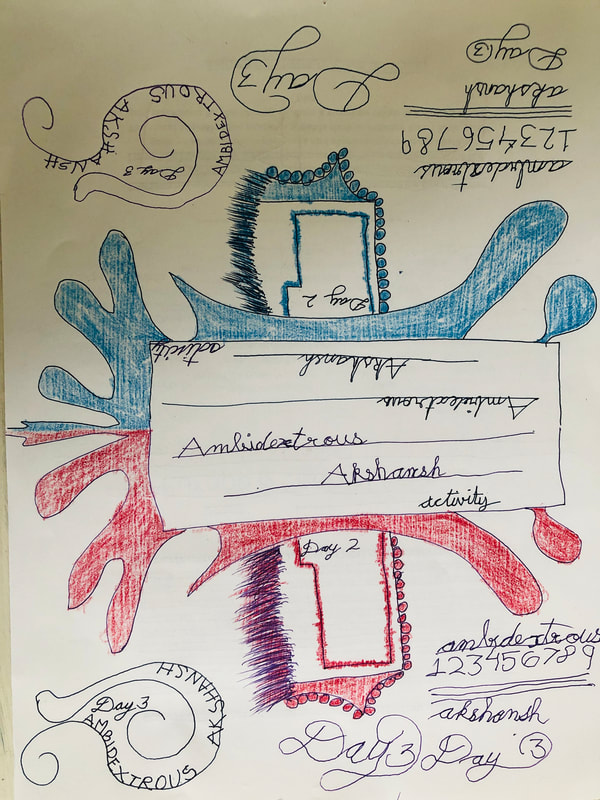
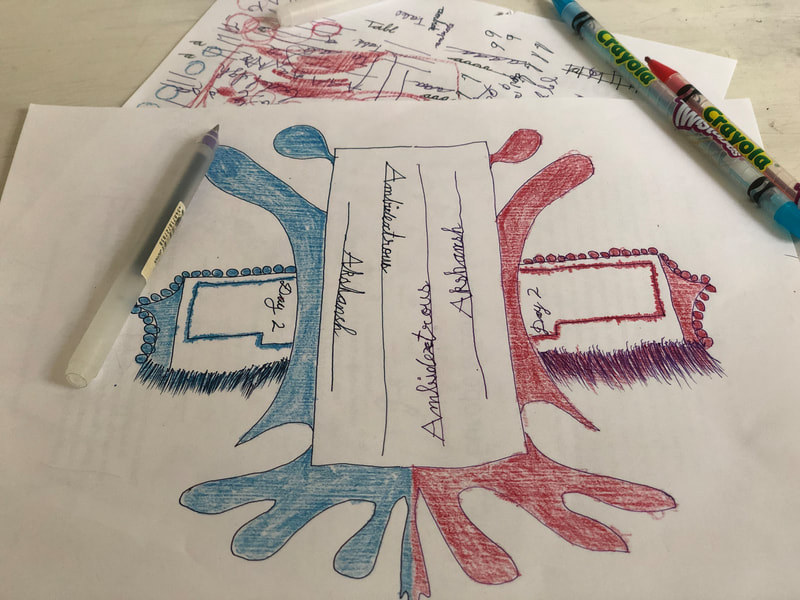
In today's sketch, I have added to yesterday's sketch and drawn smaller shapes to practice precision pen holding. Again, the blue was done by the left hand and the red side was done by the right hand. I am ambidextrous and this series is a start of enhancing the skill of using both hands at the same time.
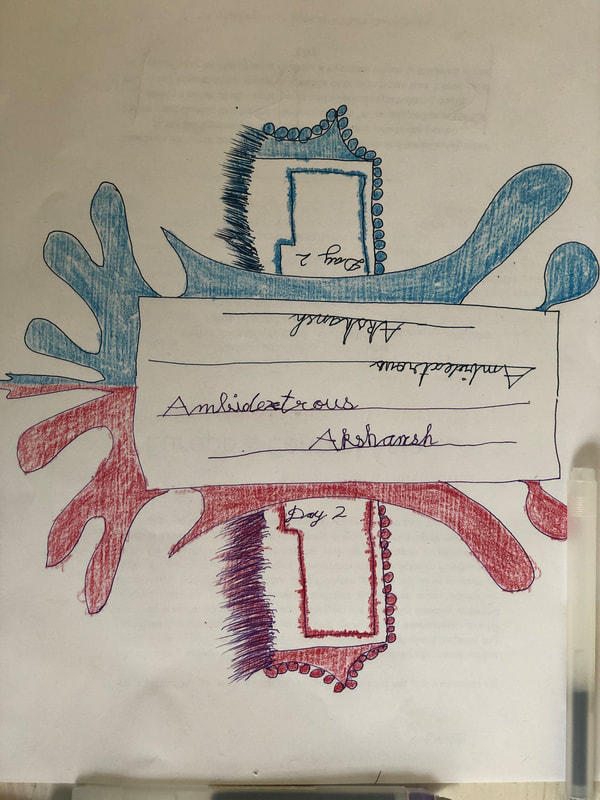
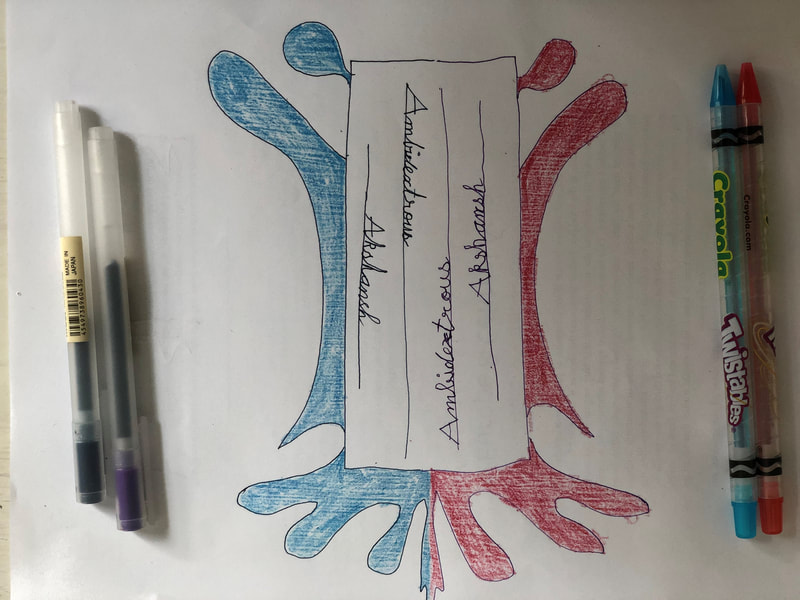
In this sketch of Ambidextrous Akshansh (AA), I am using both hands to write, sketch, and draw. The left hand (my primary) is in blue and the right hand is in red. Extending on the last game, I have added animation and jump functionality to this microgame.
Use the Left and Right Arrow key to move the ball, and the Up arrow key to make it jump. But, I have tweaked the gravity to make it stronger and more "flappy bird kind." Collect the coin and finish the game. Avoid going to the ends of the platform as you will fall. I have used Adobe Illustrator to create each animated frame, and p5.play.js to create the interaction. Inspiration Code In this project, I have created a screensaver for CompForm using C and F icons.
I have used colliders and bounce functions in p5.play.js and have created the icons in Illustrator. Inspiration Code In this microgame, I have created a coin pickup interaction using a mouse.
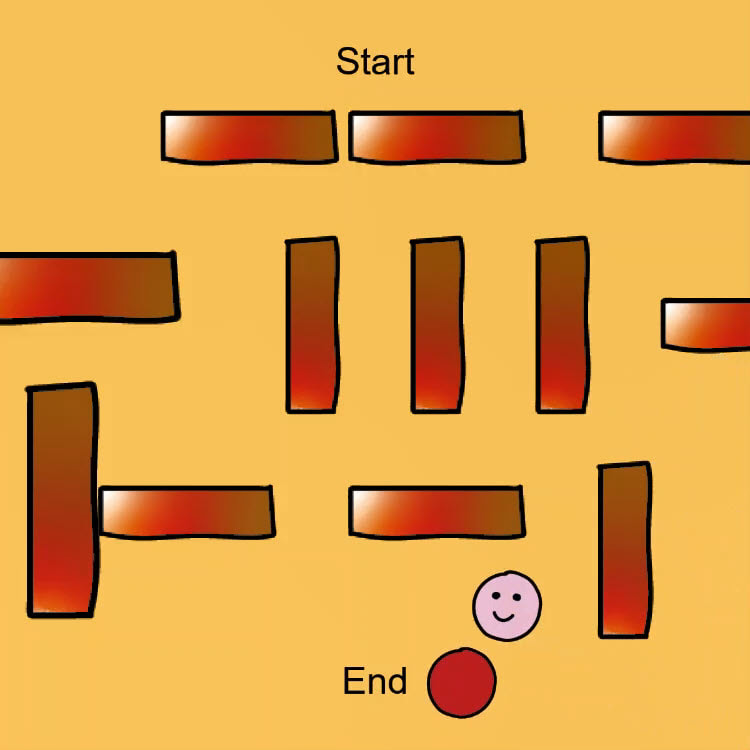
Use arrow keys to move around the platform. As you collect your coin, the color changes to gray. Avoid going outside the platform boundary; else you will fall. I have created the elements in Illustrator and used p5.play.js to develop the microgame. Inspiration Code Extending on the last interaction, I have created an advanced maze microgame. Move your mouse to drag the ball from the start to the end position.
Avoid the corners as the ball will get lost. I have used Illustrator and p5.js with p5.play.js to create the interaction. Inspiration Code |