|
In this project, I have created a melody to reflect the rising temperature due to climate change from 1880 to 2016. The idea is to give emotion to information as the scale changes. I have used the following instruments:
0 Comments
Augmented Reality almost always refers to a visual overlay of technology. Bose is trying to change that by thinking about an audio experience that creates augmentation with audio instead of visuals. Their idea is to create wearables for the future that use GPS coordinates from the phone along with the body’s orientation in space to pinpoint the exact view a person is looking at. In the demo they presented at SXSW 2018, they created a spatial interaction through auditory feedback. For instance, as I move my head from left to right, a different playlist gets selected, and I can nod to accept the one I like to listen to. This extends to location where a gallery of playlists is waiting for me when I reach work, gym, or other hotspots.
Intro
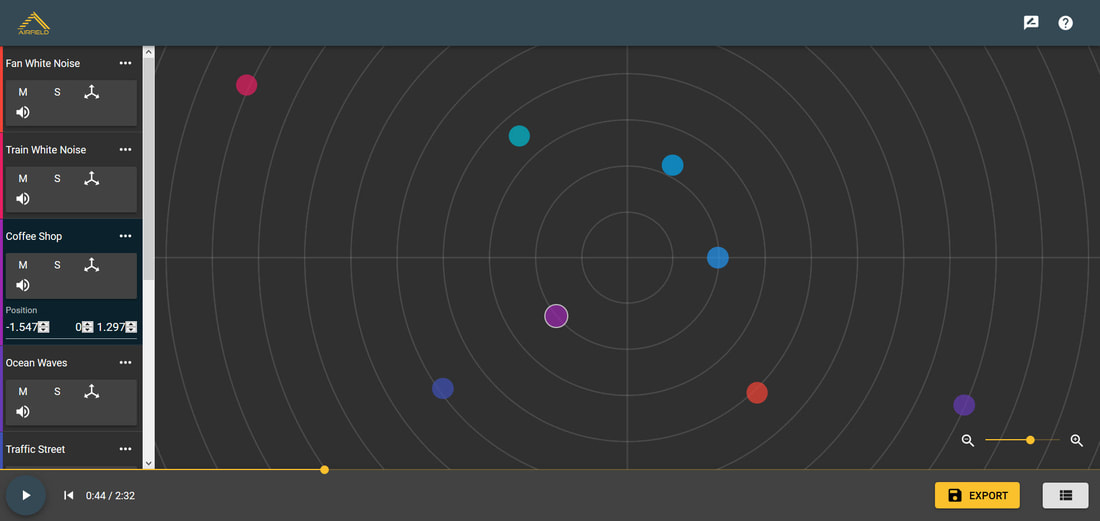
Shut it down is a game for self-conscious and creative individuals to find innovative ways to protect their privacy. In a world driven by data collection, the game serves as an outlet to understand these scenarios and reflect on them in a collaborative way. The expression “Shut it down” refers to the idea of closure, indicating a forced end to some activity. In the context of the game, this means to think about ways to prevent data collection by doing things other than shutting it down (the last step). The idea is to allow people to act as the society asks them to, and making them conscious to look for alternatives. The game is a part of the thesis project for Parsons School of Design, conceptualized and developed by Akshansh Chaudhary. The format of the game is inspired by games like Cards Against Humanity and VC Bait. Today, I have worked on the audio experience for my thesis project. I have used Airfield to create a spatial audio for virtual reality. This will add to the immersion and dynamism in the experience. The idea is to create an environment with a collection of ambient sounds which the users would be familiar with. I have done that by organizing these sounds spatially so that the movement across different parts of the scene generates a different emotion every time. The ambisonic sound would be added to the 3D scene created in Unity, which would bring out the spatial elements. I have used these ambient sounds — coffee shop, car interior, busy city street, street traffic, fan, train, electric hum, and ocean. The proximity of these sounds from the center of the radar is based on its connectedness with respect to the scene. Ambisonic Music - Version 1
Introduction
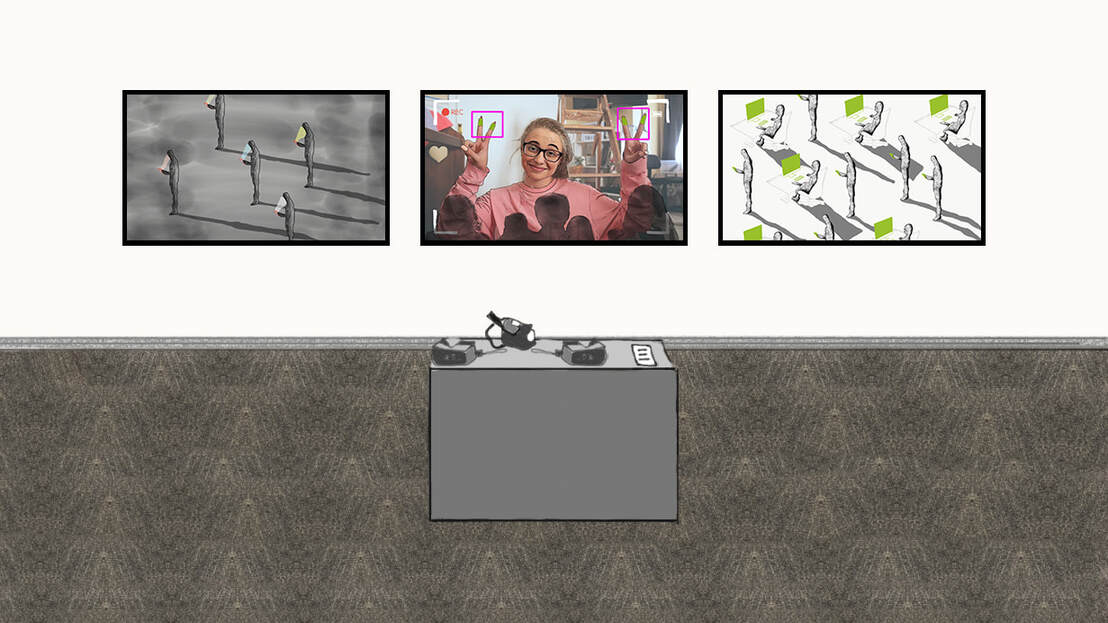
This project is a 3-part experience to make GenZ [1] conscious of their use of online services and social media. The experience is set up in virtual reality (VR) environment in which the user travels among these parts to understand the broader context of privacy in the age of digital technology. Due to the interactive elements in the piece and the space requirements for VR, the project would be suitably placed in a museum that has a focus on technology and social issues. Part 1: Data collection sources A dark room with multiple people standing, each holding their mobile phones. The only light in the environment is coming from the phone. What they do on the phone corresponds to the data that gets collected about them. Part 2: Behavioral monitoring through the collected data “A Day in Life” vlog of a person shown from the perspective of the camera, correlating it with surveillance (someone’s watching). The video is overlaid with data as it gets collected from the person. Part 3: Data safety practices A bright room filled with people on their laptops and phones. The look and feel of the environment are opposite to that of Part 1, showing positivity and rigorousness. Every screen shows the tips and methods of controlling data sharing on the web. The 3-part experience shown in this sequence informs the user about the state of data capture on the internet and the urgent need to act, either in defense or offense. Introduction
Today, I have mapped the placement of my thesis project, which is in coherence with the user scenario paper. The setting is inspired by the work of Bartosz Morawski. The project would be set up in an open space with limited distractions. The only form of engagement will take place through the three paintings on the wall. A table with VR headsets would be present in front of the wall to guide the user to wear them and start the experience. A museum installation would be ideal for this project's installation. Introduction
It's the fourth day of 7-in-7. Today, I have created a prototype showcasing the vulnerability in data capture from social media videos. This prototype supports the second part of my thesis project, in which the user sees the sources of data collection overlaid on the video of a real person, correcting information with action. With machine learning algorithms and digital devices constantly monitoring us, I want to prove the importance of maintaining privacy and security on the internet. A person's identity is now a commodity on the internet, constantly marketed, sold, and resold. In today's project, I have selected a YouTube vlog created and published by the YouTuber, Hannah Elise. The video is about Hannah doing a makeover of her room. The vulnerabilities exposed in this project include her biometric data, facial expressions, product interactions, product journey maps, and other marketing suggestions. Introduction
This is the third day of 7-in-7. Today, I have created a visual narrative for a part of my thesis. This prototype follows from yesterday's experience (which showed the sources of online data collection). It shows the actions people can take to protect their privacy and use the internet in a better way. The idea is to create actionable insights for people to experience and learn from. The scene is set up in Virtual Reality, in which the viewer finds themselves in a sea of people using their laptops and phones. As they get closer to any of them, they see the corresponding actions they are taking on their device to protect privacy. The background environment is brighter, creating a sense of enlightenment. Since it's the Halloween week, I was thinking about what makes people get scared. I am terrified of the sight of blood (the actual one, not in some film). So, I asked why do I fear cutting my finger by a knife? That question made me think more broadly on the duration of fear. Fear lasts as long as the action has not taken place. Introduction
It's the second day of 7-in-7. Today, I have created a look and feel prototype for a part of my thesis idea. Idea: create a dark environment in Virtual Reality with obscure bodies of people looking at their phones. Each phone shows some source of data collection. The actual experience would involve a first-person VR experience in which the user is inside this world and can observe people looking at their screens. The primary audience for this project is GenZ, who, as extends from the previous project, are thoughtful, online, unsure, identity conscious, and unique. The purpose of this experience is to initiate a dialogue about the use of the internet and social media at that age. |